官方网站
插件演示地址:
插件下载地址:
插件使用文档:
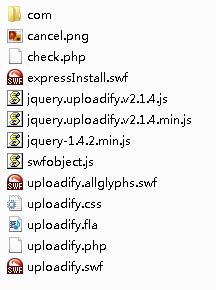
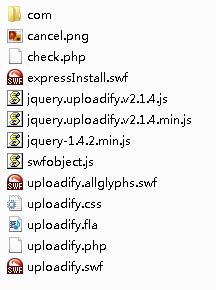
下载下来的文件列表

文件说明:
con:文件夹actionscript脚本源码
cancel.png:关闭图片
jquery.uploadify.v2.1.4.js:关键文件
jquery.uploadify.v2.1.4.min.js:压缩文件
swfobject.js:用来处理flash,SWFObject是一个用于在HTML中方面插入Adobe Flash媒体资源(*.swf文件)的独立、敏捷的JavaScript模块
uploadify.css:样式文件
uploadify.fla :flash界面源码文件
uploadify.swf:flash按钮文件
属性:
uploader : 'http://www.cnblogs.com/Scripts/jq.uploadify/uploadify.swf', // uploadify.swf 文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击后淡出打开文件对话框,默认值:uploadify.swf。
script: '/Uploadify/UploadifyFile', //后台处理程序的相对路径 。默认值:uploadify.php
scriptData: { 'id': "4", 'type': "all" }, //后台程序处理参数
cancelImg: 'http://www.cnblogs.com/Scripts/jq.uploadify/cancel.png', //选择文件到文件队列中后的每一个文件上的关闭按钮图标
folder: 'file/image', //上传文件存放的目录,
queueID: 'fileQueue', //文件队列的ID,该ID与存放文件队列的div的ID一致。
auto: true, //设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传
multi: true, //true:上传多个文件,false:只能上传一个文件
fileDataName: "file1", //在服务器处理程序中根据该名字来取上传文件的数据(获取客户端文件集合的name名称,即,Reques.Flies["FileData"])。默认为Filedata
method: 'Post', //提交方式Post 或Get 默认为Post
fileDesc: '请选择*.*格式', //这个属性值必须设置fileExt属性后才有效,
fileExt: '*.doc;*.pdf;*.rar;*.*', //设置可以选择的文件的类型,默认为所有类型文件。注:一种类型文件"*.jpg",多种类型文件中间使用分号隔开"*.jpg;*.gif",所有文件,"*.*",或者去掉此参数,因为默认为所有类型的文件
sizeLimit: 10485760, //上传文件的大小限制 。单位字节,10485760=10mb
buttonText: 'select', //浏览按钮的文本,默认值:BROWSE 。
queueSizeLimit: 2, //当允许多文件上传时,设置选择文件的个数,默认值:999。设置此值需设置'multi': true,
simUploadLimit: 2,//允许同时上传的个数 默认值:1 。
buttonImg: 'http://www.cnblogs.com/Scripts/jq.uploadify/select.gif', //浏览按钮的图片的路径 。
rollover:true,//值为true和false,设置为true时当鼠标移到浏览按钮上时有反转效果。
scriptAccess : 'always',//flash脚本文件的访问模式,如果在本地测试设置为always,默认值:sameDomain
checkScript:'data',// :用来判断上传选择的文件在服务器是否存在的后台处理程序的相对路径
width: '110', //设置浏览按钮的宽度 ,默认值:110。
height: '25', //设置浏览按钮的高度 ,默认值:30。
wmode : 设置该项为transparent 可以使浏览按钮的flash背景文件透明,并且flash文件会被置为页面的最高层。 默认值:opaque 。
hideButton: true,//隐藏按钮
事件:
//onInit:初始化操作
onInit: function () {
$("#oninit").text("初始化中..");
$("#onselect").empty();
$("#onselectonce").empty();
$("#oncancel").empty();
$("#onclearqueue").empty();
$("#onQueueFull").empty();
}
/*
onSelect :选择文件时触发,该函数有三个参数
event:事件对象。
queueID:文件的唯一标识,由6为随机字符组成。
fileObj:选择的文件对象,有name、size、creationDate、modificationDate、type 5个属性。
*/
onSelect: function (e, queueId, fileObj) {
},
/*
onSelectOnce :在单文件或多文件上传时,选择文件时触发。该函数有两个参数event,data,data对象有以下几个属性:
fileCount:选择文件的总数。
filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
allBytesTotal:所有选择的文件的总大小。
*/
onSelectOnce: function (event, data) {
}
/*
onCancel : 当点击文件队列中文件的关闭按钮或点击取消上传时触发。该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect 中的三个参数,data对象有两个属性fileCount和allBytesTotal。
fileCount:取消一个文件后,文件队列中剩余文件的个数。
allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
*/
onCancel: function (event, queueId, fileObj, data) {
}
//onClearQueue :当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancel 中的两个对应参数。
onClearQueue: function (event, data) {
}
//onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit。
onQueueFull: function (event, queueSizeLimit) {
}
/*
onError :当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
type:错误的类型,有三种‘HTTP’, ‘IO’, or ‘Security’
info:错误的描述
*/
onError: function (event, queueId, fileObj, errorObj) {
}
/*
onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。该函数有event、queueId、fileObj三个参数,参数的解释同上。
*/
'onOpen': function (event, queueId, fileObj) {
}
/*
onProgress :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。该函数有 event、queueId、fileObj、data四个参数,前三个参数的解释同上。data对象有四个属性percentage、 bytesLoaded、allBytesLoaded、speed:
percentage:当前完成的百分比
bytesLoaded:当前上传的大小
allBytesLoaded:文件队列中已经上传完的大小
speed:上传速率 kb/s
*/
'onProgress': function (event, queueId, fileObj, data) {
}
/*当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
fileObj:name、size、creationDate、modificationDate、type 5个属性
type:错误的类型,有三种‘HTTP’, ‘IO’, or ‘Security’
info:错误的描述
*/
'onComplete': function (event, queueId, fileObj, response, data) {
}
/*
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
filesUploaded :上传的所有文件个数。
errors :出现错误的个数。
allBytesLoaded :所有上传文件的总大小。
speed :平均上传速率 kb/s
*/
onAllComplete: function (event, data) {
}
方法:
.uploadify():创建Uploadify的实例,关键的方法
.uploadifyCancel():从上传队列中移除一个文件
.uploadifyClearQueue():清空上传队列
.uploadifySettings():修改Uploadify实例的属性
.uploadifyUpload():触法文件上传
最简单的用法,也是默认的设置
One.aspx

 View Code
View Code <% @ Page Language = " C# " Inherits = " System.Web.Mvc.ViewPage<dynamic> " %> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" > < head id ="Head1" runat ="server" > < title ></ title > < link href ="http://www.cnblogs.com/Scripts/jq.uploadify/uploadify.css" rel ="stylesheet" type ="text/css" /> < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/swfobject.js" type ="text/javascript" ></ script > < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/jquery-1.4.2.min.js" type ="text/javascript" ></ script > < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/jquery.uploadify.v2.1.4.min.js" type ="text/javascript" ></ script > < style type ="text/css" > </ style > </ head > < body > < form id ="form1" action ="" > < input type ="file" name ="uploadify" id ="uploadify" /> < a href ="javascript:$('#uploadify').uploadifyUpload()" > 上传 </ a > < a href ="javascript:$('#uploadify').uploadifyClearQueue()" > 取消上传 </ a > < div id ="fileQueue" ></ div > </ form > < script type ="text/javascript" > $(document).ready( function () { $( " #uploadify " ).uploadify({ ' uploader ' : ' http://www.cnblogs.com/Scripts/jq.uploadify/uploadify.swf ' , // uploadify.swf 文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击后淡出打开文件对话框,默认值:uploadify.swf。 ' script ' : ' /Uploadify/UploadifyFile ' , // 后台处理程序的相对路径 。默认值:uploadify.php ' scriptData ' : { ' id ' : " 4 " , ' type ' : " all " }, // 后台程序处理参数 ' cancelImg ' : ' http://www.cnblogs.com/Scripts/jq.uploadify/cancel.png ' , // 选择文件到文件队列中后的每一个文件上的关闭按钮图标 ' queueID ' : ' fileQueue ' , // 文件队列的ID,该ID与存放文件队列的div的ID一致。 ' fileDataName ' : " file1 " // 在服务器处理程序中根据该名字来取上传文件的数据(获取客户端文件集合的name名称,即,Reques.Flies["FileData"])。默认为Filedata }); }); </ script > </ body > </ html > .NET方法

 View Code
View Code [HttpPost] public ActionResult UploadifyFile( string id, string type) { HttpPostedFileBase supplierVideo = Request.Files[ " file1 " ]; if (supplierVideo == null ) return Json( new {message = " 0 " ,url = "" }); try { // 项目根目录的物理路径 string serverPath = AppDomain.CurrentDomain.BaseDirectory + " File\\ " ; // 文件名称 var filename = supplierVideo.FileName; // 文件及物理路径 var filepath = serverPath + filename; if ( ! System.IO.Directory.Exists(serverPath)) { System.IO.Directory.CreateDirectory(serverPath); } supplierVideo.SaveAs(filepath); return Json( new { message = " 1 " , url = "" }); } catch (Exception e){ return Json( new { message = " 0 " , url = "" }); } } 单文件的详细一点的用法:

 View Code
View Code <% @ Page Language = " C# " Inherits = " System.Web.Mvc.ViewPage<dynamic> " %> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" > < head id ="Head1" runat ="server" > < title > 单文件上传详细用法 </ title > < link href ="http://www.cnblogs.com/Scripts/jq.uploadify/uploadify.css" rel ="stylesheet" type ="text/css" /> < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/swfobject.js" type ="text/javascript" ></ script > < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/jquery-1.4.2.min.js" type ="text/javascript" ></ script > < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/jquery.uploadify.v2.1.4.min.js" type ="text/javascript" ></ script > < style type ="text/css" > </ style > </ head > < body > < form id ="form1" action ="" > < input type ="file" name ="uploadify" id ="uploadify" /> < a href ="javascript:$('#uploadify').uploadifyClearQueue()" > 取消上传 </ a > < input type ="button" value ="清空所有信息" onclick ="ClearErrorInfo();" /> < div id ="fileQueue" ></ div > < br /> < br /> < br /> < ul > < li > onSelect[选择]: </ li > < li >< span id ="onselect" style ="color:Blue;" ></ span ></ li > < li > onCancel[取消上传]: </ li > < li >< span id ="oncancel" style ="color:Blue;" ></ span ></ li > < li > onError[异常]: </ li > < li >< span id ="onerror" style ="color:Blue;" ></ span ></ li > < li > onProgress[上传进度]: </ li > < li >< span id ="onprogress" style ="color:Blue;" ></ span ></ li > < li > onComplete[上传状态]: </ li > < li >< span id ="oncomplete" style ="color:Blue;" ></ span ></ li > </ ul > </ form > < script type ="text/javascript" > $(document).ready( function () { $( " #uploadify " ).uploadify({ ' uploader ' : ' http://www.cnblogs.com/Scripts/jq.uploadify/uploadify.swf ' , ' script ' : ' /Uploadify/UploadifyFile ' , ' scriptData ' : { ' id ' : " 4 " , ' type ' : " all " }, ' cancelImg ' : ' http://www.cnblogs.com/Scripts/jq.uploadify/cancel.png ' , ' queueID ' : ' fileQueue ' , ' fileDataName ' : " file1 " , ' auto ' : true , // 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 ' fileDesc ' : ' 请选择rar,pdf格式 ' , // 这个属性值必须设置fileExt属性后才有效, ' fileExt ' : ' *.rar;*.pdf;*.rmvb ' , // 设置可以选择的文件的类型,格式如:'*.doc;*.pdf;*.rar' ' sizeLimit ' : 104550400 , // 上传文件的大小限制 。单位字节,104550400=100mb ' onSelect ' : function (e, queueId, fileObj) { var html = ' <b>您选择的文件信息!</b><br/>文件的唯一标识: ' + queueId + ' <br/> ' + ' 文件名称: ' + fileObj.name + ' <br/> ' + ' 文件大小: ' + fileObj.size + ' <br/> ' + ' 文件类型: ' + fileObj.type + ' <br/> ' ; $( " #onselect " ).empty().append(html); // 关闭所有的队列 $( ' #uploadify ' ).uploadifyClearQueue(); }, ' onCancel ' : function (event, queueId, fileObj, data) { var html = ' <b>您已取消上传操作!</b> <br/>关闭的文件queueId(文件的唯一标识): ' + queueId + ' <br/>取消一个后队列中的文件个数: ' + data.fileCount + ' <br/>取消一个后队列中剩余文件的大小: ' + data.allBytesTotal; $( " #oncancel " ).empty().append(html); }, ' onError ' : function (event, queueId, fileObj, errorObj) { var html = ' 错误类型: ' + errorObj.type + ' <br/> ' + ' 错误信息: ' + errorObj.info; $( " #onerror " ).empty().append(html); }, ' onProgress ' : function (event, queueId, fileObj, data) { var html = ' 当前完成的百分比: ' + data.percentage + ' <br/>当前上传的大小: ' + data.bytesLoaded + ' <br/>文件队列中已经上传完的大小: ' + data.allBytesLoaded + ' <br/>上传速率: ' + data.speed; $( " #onprogress " ).empty().append(html); }, ' onComplete ' : function (event, queueId, fileObj, response, data) { var result = eval( ' ( ' + response + ' ) ' ); // alert(result) // 上传完成后的操作 if (result.message == 1 ) { html = " 上传成功 " ; } if (result.message == 2 ) { html = " 上传失败 " ; } $( " #oncomplete " ).empty().append(html); } }); }); function ClearErrorInfo(){ $( " #onselect " ).empty(); $( " #oncancel " ).empty(); $( " #onerror " ).empty(); $( " #onprogress " ).empty(); $( " #oncomplete " ).empty(); } </ script > </ body > </ html > 后台代码是一样的
最简单的多文件上传
只需要在uploadify方法加上multi参数
'multi': true //true:上传多个文件,false:只能上传一个文件,默认为false
多文件上传

 View Code
View Code <% @ Page Language = " C# " Inherits = " System.Web.Mvc.ViewPage<dynamic> " %> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" > < head id ="Head1" runat ="server" > < title > 单文件上传详细用法 </ title > < link href ="http://www.cnblogs.com/Scripts/jq.uploadify/uploadify.css" rel ="stylesheet" type ="text/css" /> < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/swfobject.js" type ="text/javascript" ></ script > < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/jquery-1.4.2.min.js" type ="text/javascript" ></ script > < script src ="http://www.cnblogs.com/Scripts/jq.uploadify/jquery.uploadify.v2.1.4.min.js" type ="text/javascript" ></ script > < style type ="text/css" > </ style > </ head > < body > < form id ="form1" action ="" > < input type ="file" name ="uploadify" id ="uploadify" /> < a href ="javascript:$('#uploadify').uploadifyClearQueue()" > 取消上传 </ a > < input type ="button" value ="清空所有信息" onclick ="ClearErrorInfo();" /> < div id ="fileQueue" ></ div > < br /> < br /> < br /> < ul > < li > onSelectOnce[选择多文件]: </ li > < li >< span id ="onselectOnce" style ="color:Blue;" ></ span ></ li > < li > onCancel[取消上传]: </ li > < li >< span id ="oncancel" style ="color:Blue;" ></ span ></ li > < li > onClearQueue[取消所有]: </ li > < li >< span id ="onclearqueue" style ="color:Blue;" ></ span ></ li > < li > onQueueFull[选择文件超出个数]: </ li > < li >< span id ="onqueuefull" style ="color:Blue;" ></ span ></ li > < li > onError[异常]: </ li > < li >< span id ="onerror" style ="color:Blue;" ></ span ></ li > < li > onProgress[上传进度]: </ li > < li >< span id ="onprogress" style ="color:Blue;" ></ span ></ li > < li > onComplete[单个文件上传状态]: </ li > < li >< span id ="oncomplete" style ="color:Blue;" ></ span ></ li > < li > onAllComplete[全部上传后触发]: </ li > < li >< span id ="onallcomplete" style ="color:Blue;" ></ span ></ li > </ ul > </ form > < script type ="text/javascript" > $(document).ready( function () { $( " #uploadify " ).uploadify({ ' uploader ' : ' http://www.cnblogs.com/Scripts/jq.uploadify/uploadify.swf ' , ' script ' : ' /Uploadify/UploadifyFile ' , ' scriptData ' : { ' id ' : " 4 " , ' type ' : " all " }, ' cancelImg ' : ' http://www.cnblogs.com/Scripts/jq.uploadify/cancel.png ' , ' queueID ' : ' fileQueue ' , ' fileDataName ' : " file1 " , ' multi ' : true , // true:上传多个文件,false:只能上传一个文件 ' auto ' : true , // 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 ' fileDesc ' : ' 请选择rar,pdf格式 ' , // 这个属性值必须设置fileExt属性后才有效, ' fileExt ' : ' *.rar;*.pdf;*.rmvb ' , // 设置可以选择的文件的类型,格式如:'*.doc;*.pdf;*.rar' ' sizeLimit ' : 104550400 , // 上传文件的大小限制 。单位字节,104550400=100mb ' queueSizeLimit ' : 5 , // 选择上传文件个数 ' onSelectOnce ' : function (event, data) { var html = ' 选择文件的总数: ' + data.fileCount + ' <br/>同时选择文件的个数: ' + data.filesSelected + ' <br/>不重复个数: ' + data.filesReplaced + ' <br/>所有选择的文件的总大小: ' + data.allBytesTotal + $( " #onselectonce " ).empty().append(html); }, ' onCancel ' : function (event, queueId, fileObj, data) { var html = ' <b>您已取消上传操作!</b> <br/>关闭的文件queueId(文件的唯一标识): ' + queueId + ' <br/>取消一个后队列中的文件个数: ' + data.fileCount + ' <br/>取消一个后队列中剩余文件的大小: ' + data.allBytesTotal; $( " #oncancel " ).empty().append(html); }, ' onClearQueue ' : function (event, data) { var html = ' <br/>取消后队列中的文件个数: ' + data.fileCount + ' <br/>取消后队列中剩余文件的大小: ' + data.allBytesTotal; $( " #onclearqueue " ).empty().append(html); }, ' onQueueFull ' : function (event, queueSizeLimit) { var html = ' event: ' + event + ' <br/>data.queueSizeLimit(取消后队列中剩余文件的大小): ' + queueSizeLimit; $( " #onqueuefull " ).empty().append(html); }, ' onError ' : function (event, queueId, fileObj, errorObj) { var html = queueId + ' 文件<br/>错误类型: ' + errorObj.type + ' <br/> ' + ' 错误信息: ' + errorObj.info + ' <br/> ' ; $( " #onerror " ).append(html); }, ' onProgress ' : function (event, queueId, fileObj, data) { var html = ' 当前完成的百分比: ' + data.percentage + ' <br/>当前上传的大小: ' + data.bytesLoaded + ' <br/>文件队列中已经上传完的大小: ' + data.allBytesLoaded + ' <br/>上传速率: ' + data.speed + ' || ' + event.queueId; $( " #onprogress " ).empty().append(html); }, ' onComplete ' : function (event, queueId, fileObj, response, data) { var result = eval( ' ( ' + response + ' ) ' ); // 上传完成后的操作 if (result.message == 1 ) { html = ' 文件 ' + queueId + ' 上传成功, ' ; } if (result.message == 2 ) { html = ' 文件 ' + queueId + ' 上传失败, ' ; } $( " #oncomplete " ).append(html); }, ' onAllComplete ' : function (event, data) { var html = ' 上传的所有文件个数: ' + data.filesUploaded + ' <br/>出现错误的个数: ' + data.errors + ' <br/>allBytesLoaded: ' + data.allBytesLoaded + ' <br/>平均上传速率: ' + data.speed + ' kb/s ' ; $( " #onallcomplete " ).empty().append(html); } }); }); function ClearErrorInfo() { $( " #onselect " ).empty(); $( " #oncancel " ).empty(); $( " #onerror " ).empty(); $( " #onprogress " ).empty(); $( " #oncomplete " ).empty(); } </ script > </ body > </ html > 详细属性,事件,方法
属性:
| 属性名 | 类型 | 说明 |
| | boolean | 添加到队列后自动上传 |
| | string | 浏览按钮的背景图片 |
| | string | 浏览按钮的显示文字 |
| | string | 取消上传按钮的图片 |
| | string | 服务端用来检查文件是否重名的脚本 |
| | string | 上传时显示的提示(percentage百分比/speed速度) |
| | string | 安装swf的文件(expressInstall.swf)路径 |
| | string | 重定义的input的名称(后台) |
| | string | 文件打开对话框中的文件类型描述 |
| | string | 可允许上传的文件类型 |
| | string | 文件存储的文件夹 |
| | integer | 浏览按钮的高度 |
| | boolean | 是否隐藏浏览按钮 |
| | string | 表单提交方式(post/get) |
| | boolean | 是否允许上传多个文件 |
| | string | 上传队列的元素的ID |
| | integer | 上传队列大小 |
| | boolean | 完成上传时是否自动删除 |
| | boolean | 当鼠标移上时产生特效 |
| | string | 上传表单提交的目标脚本 |
| | string | swf的文件地址 |
| | JSON | 提交给后台的附加信息 |
| | integer | 同时可上传的文件实例数 |
| | integer | 每文件的最大大小 |
| | string | uploadify上传的swf文件路径 |
| | integer | 浏览按钮的宽度 |
| | string | flash文件的wmode模式(transparent) |
事件:
| 事件名 | 参数 | 说明 |
| | function(event,data) | 当所有文件上传完毕时触发 |
| | function(event,ID,fileObj,data) | 当某文件被取消上传时触发 |
| | function() | 当开始上传时检查是否重名 |
| | function(event) | 当执行uploadifyClearQueue()后执行 |
| | function(event, ID, fileObj, response, data) | 当某文件上传完毕时触发 |
| | function(event,ID,fileObj,errorObj) | 当上传时有错误返回时触发 |
| | function() | 当uploadify实例加载完毕时触发 |
| | function(event,ID,fileObj) | 当某文件开始上传时触发 |
| | function(event,ID,fileObj,data) | 当某文件上传进度改变时触发 |
| | function(event,queueSizeLimit) | 当上传队列达到限制时触发 |
| | function(event,ID,fileObj) | 每个文件被添加到上传队列时触发 |
| | function(event,data) | 一次文件被添加到上传队列时触发 |
| | function() | 当flash加载完毕时触发 |
方法:
| 方法名 | 说明 |
| | 创建Uploadify的实例 |
| | 从上传队列中移除一个文件 |
| | 清空上传队列 |
| | 修改Uploadify实例的属性 |
| | 触法文件上传 |


 View Code
View Code 
 View Code
View Code 
 View Code
View Code 
 View Code
View Code